vscode编辑器最鲜明的特点就是它的可自定化程度非常高,这不仅体现在可以通过插件安装来实现不同开发环境的搭建和功能添加,同时还可以由用户自己来修改编辑器界面。下面所要介绍的内容是vscode编辑器设置图片为背景的详细教程,感兴趣的话就一起往下看看吧。

一、安装插件
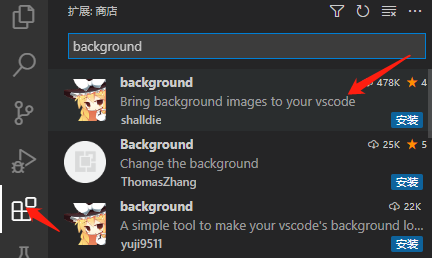
文章开头就提到了vscode可以通过插件来实现不同功能,那么设置背景为图片就是要安装一个名为background的扩展插件。打开vscode之后点击左侧边栏之中小方块图标打开扩展安装窗口,然后在搜索栏输入background之后点击第一个匹配选项下的install即可自动将其下载安装好。

二、背景图片配置
刚刚下载好的插件是可以通过配置文件设置来实现背景图片位置、样式、以及大小等不同参数修改的。打开菜单栏中文件-首选项-设置下的设置窗口,然后点击右上角文件加号图标打开编辑器用户配置文件,然后复制如下代码示例粘贴进去即可:

"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat"
"opacity": 0.7
},
"background.customImages": [
"file:///D://img//wallhaven-g7216d.png",
],上面示例之中有很多的配置项,如果想要将图片默认铺满整个vscode编辑器背景的话就不要去修改它。因为按照选项顺序来说配置项的含义分别为背景图信息、是否移动、定位方式为绝对定位不会移动、优先级为最高显示在所有背景设置上(覆盖原本主题背景)、高宽百分百平铺窗口、图片位置默认居中不懂、cover是铺满图片、最后就是不重复图片(自动根据窗口大小拉伸和缩放)。另外一个配置项就是背景图片路径了,需要是绝对路径。
以上就是关于“VScode怎么设置背景为图片?VScode如何自定义背景图片”的全部内容了,希望对你有所帮助。

